iOSアプリ開発に入門する
今年の7月あたりからうっかりiOSアプリ開発をすることになったので、入門する時にやったこととか得た知見を記す。
precondition
SwiftでiOS開発に入門するなら
Webアプリケーションなどの開発経験があって、一からiOSアプリ開発を始める場合は、公式のチュートリアルあたりを一通りやるのが良いと思う。記述やメソッドが若干古かったりするけど、基本は網羅している。*1
また、Swift自体のリファレンスとしてはAppleが無料で提供しているThe Swift Programming Languageを読むことをオススメする。Web版とiBooks版がある。iPad持ってるならiBooks版をダウンロードすると便利。
これ以外にも、Xcodeに開発者向けのドキュメントが用意されている。これはライブラリのリファレンス的な位置付け。アプリ開発時にはこれを開きながら作業をすることが多くなると思う。


Swift3.0より前は結構書き方が変わっているようなので、インターネット上で情報を探す際にはバージョンに注意するのが良い。*2
生成されたプロジェクトを眺める
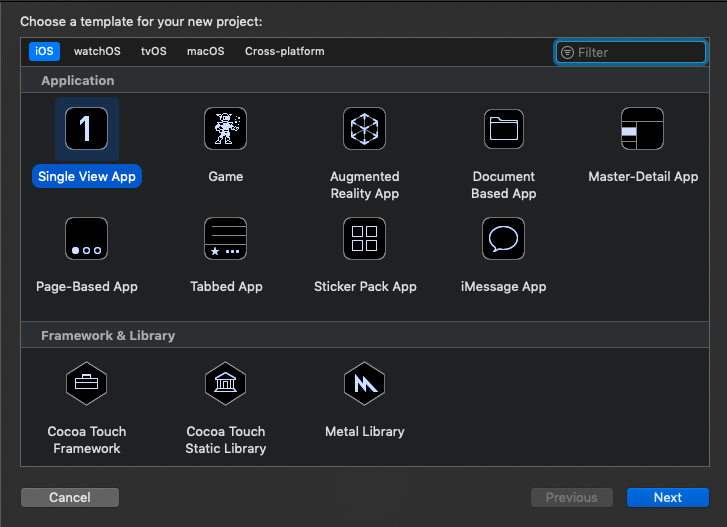
まずはSingle Page Applicationでプロジェクトを生成してみる。

生成が完了すると、いくつかのファイルが配置される。

AppDelegate.swift
AppDelegate.swiftには、AppDelegateクラスが実装されている。
App Delegateとは、iOSアプリのエントリポイントとなるクラスのこと。
AppDelegateクラスの前には、@UIApplicationMainというアトリビュートが宣言されている。
このアトリビュートをクラスの前に宣言することは、UIApplicationMainメソッドを、App Delegateとなるクラスの名前を引数にとって呼ぶことに等しい。
UIApplicationMainメソッドを呼ぶと、Application ObjectおよびApp Delegateを生成する。
ViewController.swift
UIVewControllerクラスを継承したViewControllerが実装されている。
ViewControllerには名前の通り、Viewの操作などに関わる処理を記述する。後述するが、基本的にはStoryBoardに紐づくものと思って差し支えない。
Main.storyboard
Main.storyboardはStoryBoardのファイル。 StoryBoardは、UIや画面遷移を視覚的に配置して作ることができる。 ...などと、ググってみると上記のようなフワッとした説明ばっかヒットするのでいまいちイメージしづらい。
結論から言うと、中身は画面のUIなどが記述されたXML。
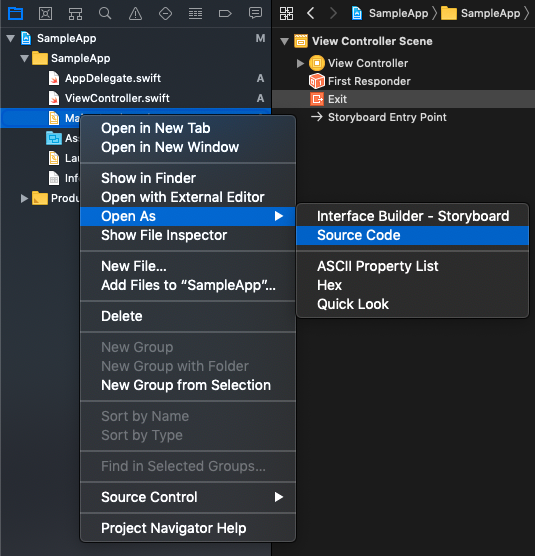
右クリックしてOpen As -> Source Codeを選ぶとXMLで表示できる。

Main.storyboardの初期状態は以下のようになっている。読めばだいたいわかるが、StoryBoardはSceneというものを複数格納でき、各SceneはViewControllerを(おそらく)1つだけ格納でき*3、ViewControllerはViewを複数格納できる。
<?xml version="1.0" encoding="UTF-8"?> <document type="com.apple.InterfaceBuilder3.CocoaTouch.Storyboard.XIB" version="3.0" toolsVersion="13122.16" targetRuntime="iOS.CocoaTouch" propertyAccessControl="none" useAutolayout="YES" useTraitCollections="YES" useSafeAreas="YES" colorMatched="YES" initialViewController="BYZ-38-t0r"> <dependencies> <plugIn identifier="com.apple.InterfaceBuilder.IBCocoaTouchPlugin" version="13104.12"/> <capability name="Safe area layout guides" minToolsVersion="9.0"/> <capability name="documents saved in the Xcode 8 format" minToolsVersion="8.0"/> </dependencies> <scenes> <!--View Controller--> <scene sceneID="tne-QT-ifu"> <objects> <viewController id="BYZ-38-t0r" customClass="ViewController" customModuleProvider="target" sceneMemberID="viewController"> <view key="view" contentMode="scaleToFill" id="8bC-Xf-vdC"> <rect key="frame" x="0.0" y="0.0" width="375" height="667"/> <autoresizingMask key="autoresizingMask" widthSizable="YES" heightSizable="YES"/> <color key="backgroundColor" red="1" green="1" blue="1" alpha="1" colorSpace="custom" customColorSpace="sRGB"/> <viewLayoutGuide key="safeArea" id="6Tk-OE-BBY"/> </view> </viewController> <placeholder placeholderIdentifier="IBFirstResponder" id="dkx-z0-nzr" sceneMemberID="firstResponder"/> </objects> </scene> </scenes> </document>
Sceneとは、StoryBoard上に現れるiPhoneの画面1つ分に相当する。
SceneをStoryBoardに追加するには、ライブラリからViewControllerを空いているところにドラッグドロップする必要がある。

SceneはViewControllerを持つことができると説明したが、実際にはViewControllerを配置するとSceneが生成されるのがややこしい。

Assets.xcassets
アプリに使用するアセット群を管理できる。まだあまり触ってないので使い方は把握していない...

Info.plist
プロジェクトの設定情報が書き込まれたファイル。これもXML形式。
上記のMain.storyboardが最初に表示される画面であることはここからわかる。

LaunchScreen.storyboard
スプラッシュ画面を表示するのに使うらしい。
iOSアプリ開発を初めてハマったこと
Xcodeの最新版を入れるには、最新版のMacOSが必要

既存のプロジェクトを開くときはxcodeprojではなく、xcworkspaceを開く
パッケージマネージャのCocoaPodsなどでサードパーティのライブラリを使っているようなプロジェクトでは、.xcodeprojファイルではなく.xcworkspaceを開く必要がある。
こうしないと、Xcodeが依存ライブラリを見つけることができずにビルドが失敗し続ける。
ちなみにVisual Studioで例えると、.xcodeprojはプロジェクトファイル.csproj、.xcworkspaceはソリューションファイル.slnの役割に近い。
知っておくと便利なXcodeのショートカット
Cmd + Shift + L
StoryBoardのライブラリを表示するショートカット。

Cmd + Shift + O
ファイル名を検索しつつ開く。 RubyMineで言うところのShift二回。

Cmd + Shift + 0
Xcodeに付属している開発者向けドキュメントを開く。
Cmd + R
デバッグ実行中のアプリを一旦終了して、再度開く。 コードに何か修正を加えたあと一旦停止してから再度実行する手間が省ける。
おわりに
iOSアプリ開発は、とりあえずこの辺りを知っていればある程度は自力で進んでいけるようになると思う。 Swift独自の文法とかアプリ開発用ライブラリの使い方はチュートリアルに書いてあるのでそちらで確認してほしい。とはいえ語れることは多そうなので、この辺は別の記事で書くかも。
iOSアプリ開発に入門するときに1番の壁となるのはXcodeの使い方。 Xcodeは多機能で複雑なので、使い方がわからなくても落ち込む必要はない。 根気よくググるかStackOverflowに入り浸るのが近道だと思う。